| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 사이드프로젝트
- 케네스로그
- 자바 스터디
- 미국대학생활
- 미국유학생활
- California State University Sacramento
- 만다라트프로젝트
- 미국대학
- 부산외대
- i-20
- 해외유학
- java
- JVM아키텍처
- 케네스
- 복수학위제도
- 유학생 준비물
- 자바
- CSUS
- 개발일지
- 미국유학
- 개인 프로젝트 개발일지
- 2+2
- 파이데이아창의인재학과
- Java 스터디
- 유학생대학생활
- 비전공자 git
- jpa
- 미국유학생
- Kenneth Park
- F1학생비자
- Today
- Total
케네스로그
만다라트 프로젝트 - 개발일지 1 본문
처음엔..

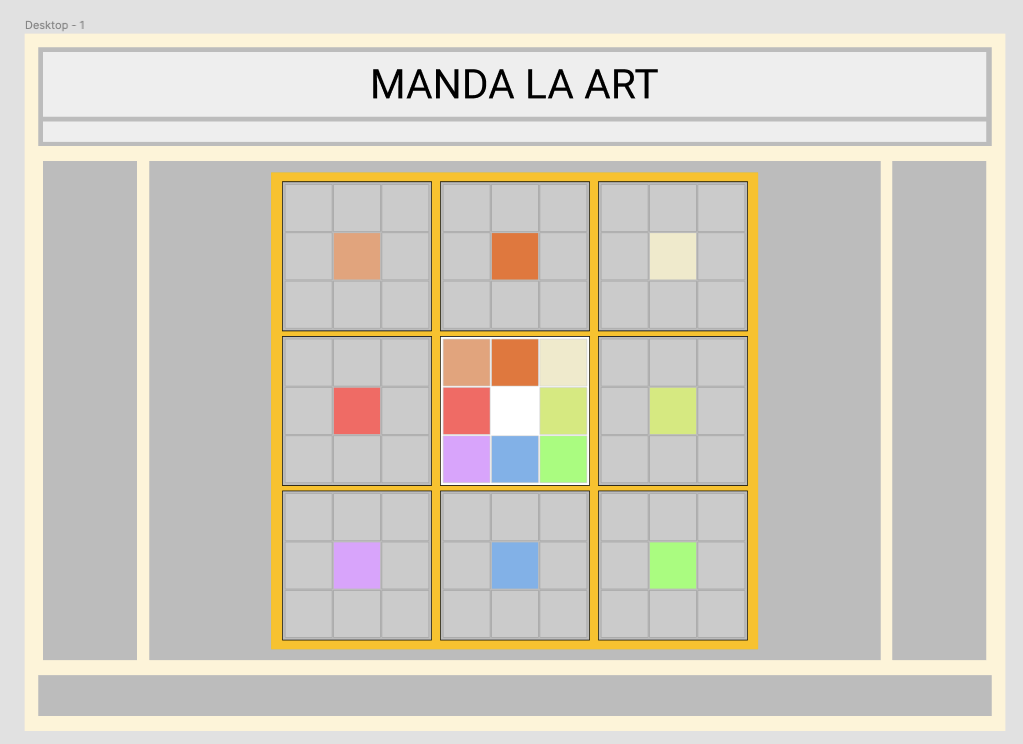
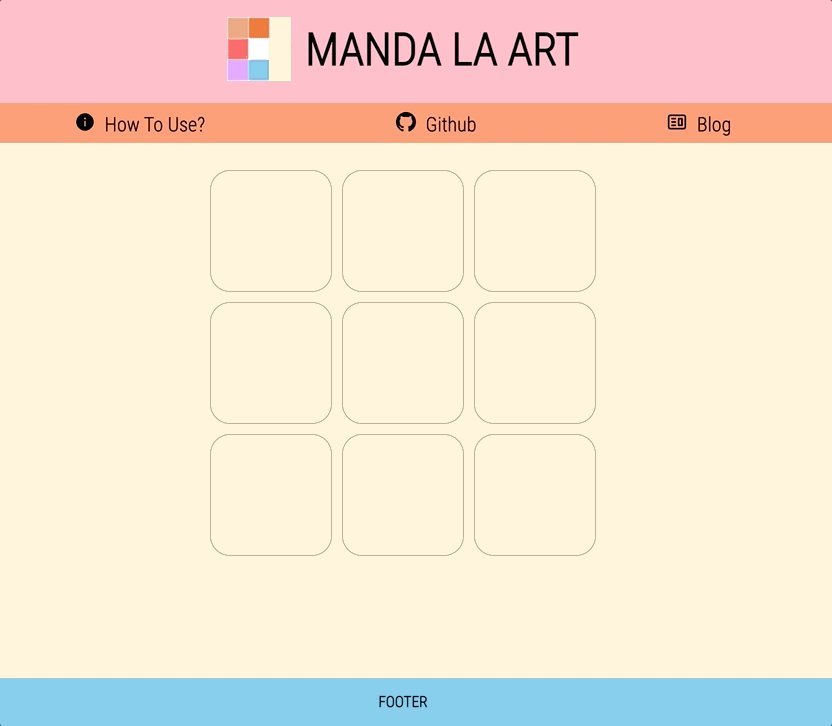
Figma를 이용해서 처음 상상했던 모양은 위와 같았습니다. 차후에 사용될 수도 있는 sidebar, 그리고 기본적인 header, content body, footer의 틀을 생각했습니다. 하지만 어떻게 데이터를 입력받고 출력할지는 깊게 생각하지 않았었죠. 그러다 보니 어떻게 입력을 받고, 데이터를 출력하는게 유저 입장에서 좋을지 결정을 못해서 UI를 수차례 수정해야만 했습니다.
또, 모바일이나 다른 기기에서의 호환도 욕심이 났지만, 일단은 데스크탑을 위주로 진행하고 있습니다. 차후에 접속한 기기를 탐지하여 Router를 이용하거나 해상도에 따른 반응형으로 진행해야 합니다만.. 데스크탑 UI도 아직 제대로 자리잡히지 못한거같아 난항이 예상되네요.
현재 상태는..

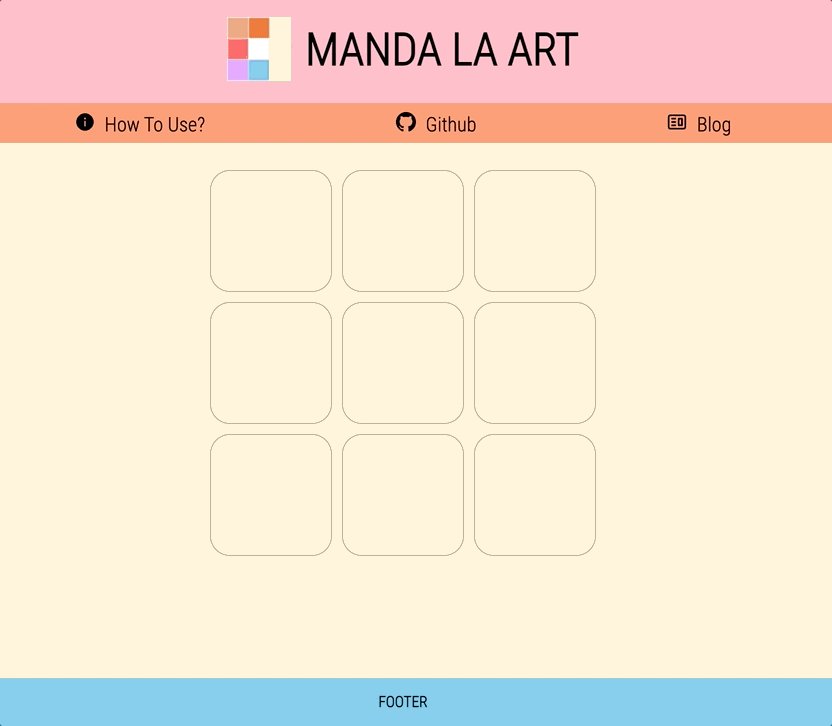
현재 상태는 위와 같습니다. 목업 데이터를 통해 출력도 해보았고, 현재는 빈 데이터를 가지고 UI를 자리잡게 하는데에 집중하고 있습니다. React에서 가장 기본적인 부분만 공부를 한 상태라 prop을 통해서만 데이터를 다뤄왔습니다.
결국엔 Redux
prop을 통해 데이터를 다루는게 거의 막노동 수준으로 귀찮고.. 컴포넌트가 많아질수록 더욱 복잡해졌습니다. 그래서 결국엔 Redux를 공부해야만 함을 깨닫게 되었죠. 현재는 Redux를 배우면서 진행하고 있는데, 왜 Redux를 사용할 수 밖에 없게 되는지 뼈저리게 느끼고 있습니다. 상태 즉, 데이터를 다룸에 있어 중앙관리식으로 데이터를 신용할 수 있는 개발환경 구축이 중요하다는걸 알게 되었네요. 아직은 Redux와 친해질 시간이 더 필요해보입니다.
커스텀!
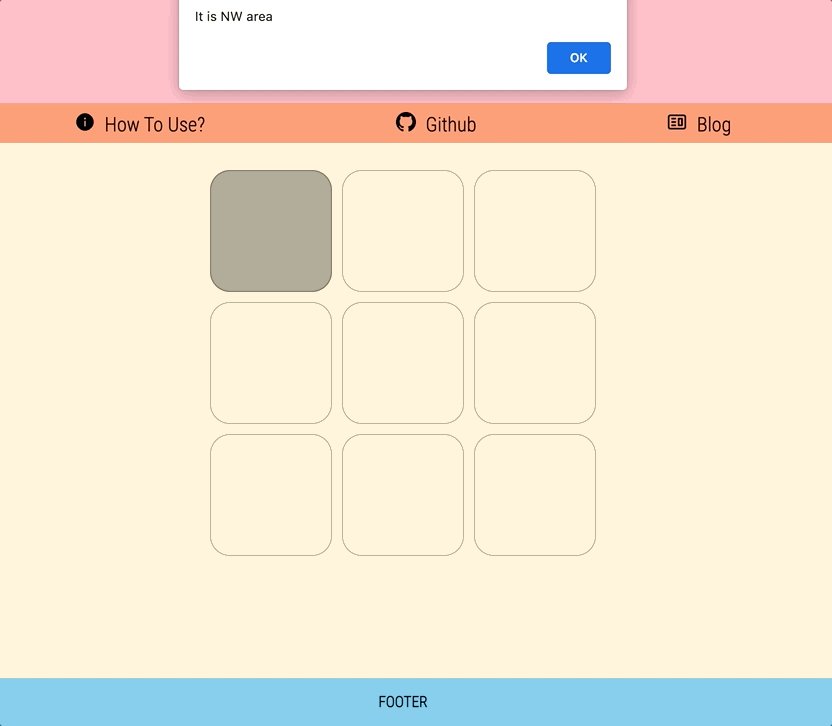
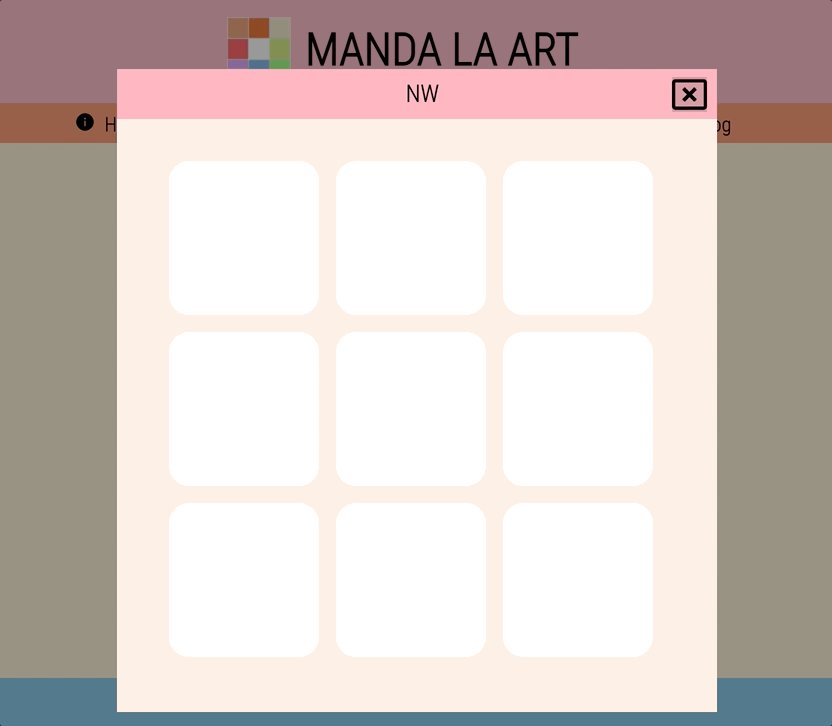
입력을 받기 위해서 모달창을 만들어야만 했습니다. 찾아보니 React에서 제공하는 모달 라이브러리가 존재한다는 걸 알게되었습니다. 레퍼런스를 참조하며 적용해보았지만, 제 프로젝트에 적절하지 않았을 뿐 만 아니라 UI도 결국 손봐야하기에.. 입력을 위한 모달을 직접 구현하기로 했습니다. CSS 스타일링에서 시간을 꽤나 잡아먹었지만 현재는 적절하게 동작하는 모달 컴포넌트를 2개 만들어서 사용중입니다. 완벽하진 않지만 어떻게 모달이 동작하고 레이아웃이 되는지 이해할 수 있어서 좋았습니다.
느낀점은,
원래 목표로 했던 12/31 마감은 불가능했습니다. 설계가 제대로 짜여있던 것도 아니었지만, '조금 더 효율적으로 컴포넌트를 설계할 수 없을까'라는 생각에, 정말 많은 수정을 해왔습니다. 지금은 위와 같이 그나마 멀쩡한 모양(?)으로 자리잡혔네요.
현업에서는 어떻게 프로젝트를 진행하는지 아직 경험해보지 못했지만, 어떤 데이터를 다룰 것이며, 어떻게 그 데이터를 관리할지, 어떠한 기능들이 구현되어야 하는지, UI의 모습은 어떠한지 등 설계의 중요성을 많이 느끼고 있습니다. 또한, 프로젝트 기한은 처음 생각한것의 최소 2~3배는 잡아야 한다는 말이 이제야 이해가 가네요. 누군가 그랬던.. 신입한테 업무를 맡겼을 때, 신입은 자기가 생각하는 기한의 2배 이상을 잡아야한다고.. 허허
프론트에서만 동작하는 이 프로젝트를 1월달 안에 완성하는게 목표입니다😿 그나마 진행하면서 HTML, CSS, JS와 친해지고 있는 느낌이 많이 드네요.
'Dev > 프로젝트' 카테고리의 다른 글
| 만다라트 프로젝트 - 개발일지 2 (2) | 2022.01.20 |
|---|---|
| 만다라트 프로젝트 - 개발일지 0 (0) | 2021.12.25 |


