| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- java
- 미국유학생
- 자바 스터디
- 미국대학생활
- 케네스
- 부산외대
- Java 스터디
- 미국유학
- CSUS
- 자바
- 유학생대학생활
- 사이드프로젝트
- 파이데이아창의인재학과
- 미국대학
- 미국유학생활
- 2+2
- i-20
- 개인 프로젝트 개발일지
- 만다라트프로젝트
- 비전공자 git
- Kenneth Park
- 복수학위제도
- California State University Sacramento
- 유학생 준비물
- JVM아키텍처
- 케네스로그
- F1학생비자
- 개발일지
- 해외유학
- jpa
- Today
- Total
케네스로그
자바스크립트 개발환경 - 바벨(Babel) 본문

배경
사용자는 알 일이 없겠지만, 개발자는 웹 어플리케이션을 조작하기 위해 JavaScript라는 언어를 사용합니다. 이 JavaScript라는 것이 문제인데, 이것은 웹의 역사로 거슬러 올라갑니다. 초창기에 웹 브라우저는 몇 없었으며, 제각기 독자적으로 개발되고 있었습니다. 개발자는 각 브라우저를 위해서 따로 웹 페이지를 제작해야만 했었습니다.. 지금의 아이폰 어플과 안드로이드 어플이 호환이 안되는 것과 유사합니다.
사람들은 웹 기술에 대한 합의가 필요하다 느껴졌고, 현재는 여러번의 합의를 거쳐 어느정도 스탠다드가 생겨났습니다. 이렇게 규격화된 JavaScript를 ECMAScript라고 하며, 현재에도 꾸준히 전 세계의 사람들이 모여 문법이나 기능들에 대해 협의를 하고 있습니다.
그러나, 문제는
최근에 들어서야 기술에 대한 규격을 정하고 스탠다드를 적립했다고 하더라도, 기존에 이미 사용되어지고 있는 웹 어플리케이션들에 대해서는 정리가 덜 된 상태이다. 수 많은 웹 페이지들을 모두 하나하나 뜯어서 고쳐야 한다는 의미이기도 하죠. 사실상 거의 불가능에 가깝습니다.

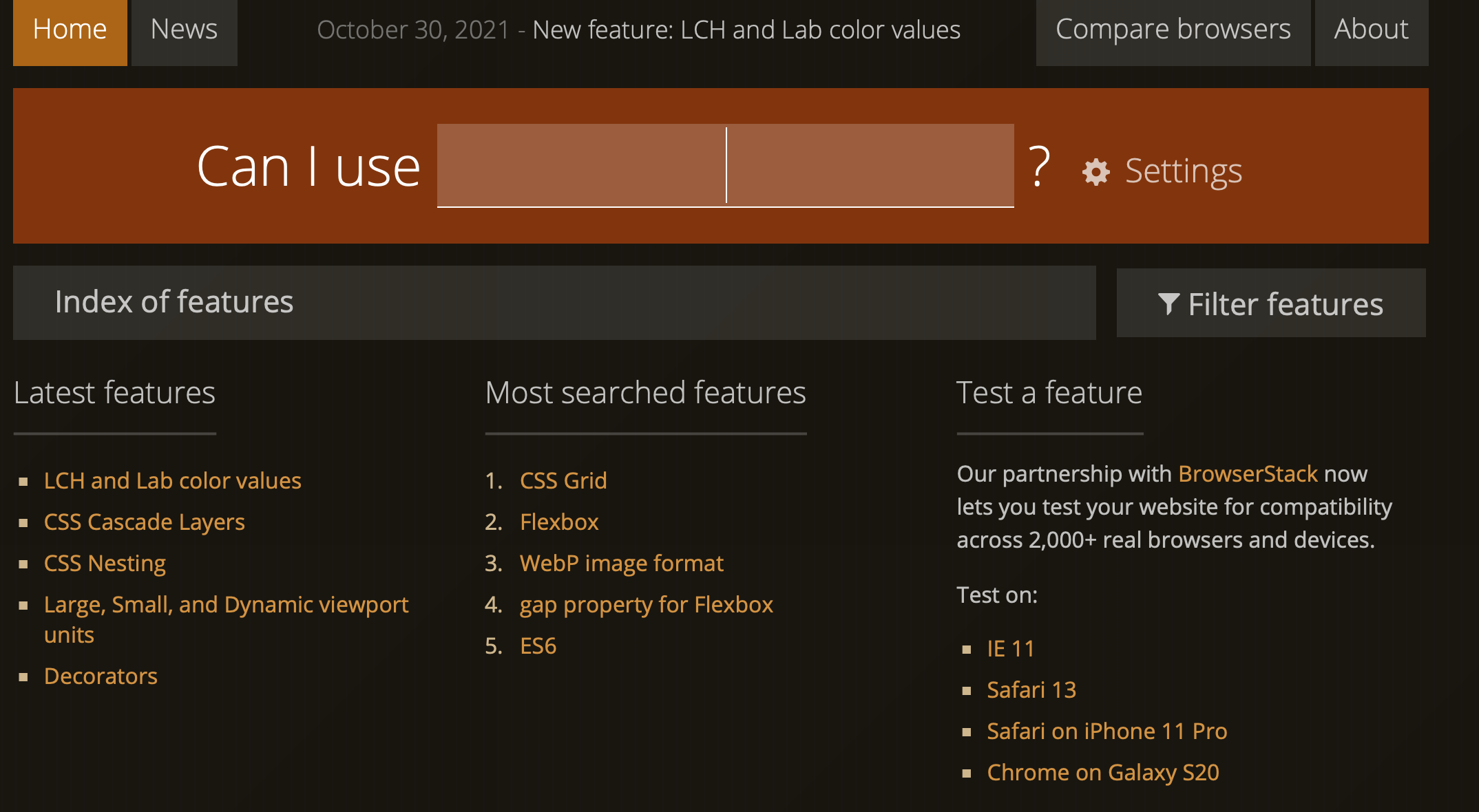
caniuse.com에서는 특정 웹 기술을 어떤 브라우저들이 지원하고, 미지원하는지, 얼마나 많은 웹들이 그러한 기술로 운영중인지 나타내는 사이트입니다.

ES6 최신 JavaScript를 대부분의 최신 웹 브라우저가 지원하고 있지만, Opera Mini를 포함하여 구버젼의 브라우저들은 지원하지 않고 있음을 알 수 있습니다. 그렇다면 웹 개발자들은 저 소수의 사람들을 위해서 따로 웹 어플리케이션을 제작해야만 할까요..?
바벨의 등장
reference: https://babeljs.io/docs/en/
그렇게 해서 바벨이 등장하게 된 것 입니다. 바벨은 JavaScript 컴파일러로써, 최신의 ECMAscript를 구버젼의 웹 브라우져 환경에서도 동작할 수 있도록 변환시키는 역할을 합니다. 주 역할은 다음과 같습니다.
- 문법 변형
- 부족한 개발 환경 및 툴의
- 소스코드의 변형
바벨의 동작

제가 이해하고 있는 바벨의 역할과 동작은 위의 사진 하나로 표현할 수 있습니다. 최신 또는 작성된 자바스크립트 코드를 바벨의 컴파일링을 통해 범용적(해당 브라우저에서 사용할 수 있는) 자바스크립트 코드로 변환됩니다. 그러면 어떠한 이슈도 없이 해당 브라우저에서 잘 동작하게 되겠죠. 물론 바벨의 컴파일 과정에서 파싱 등의 과정이 포함되긴 하나, 웹 개발자로서 해당 과정까지 이해할 필요는 없으리라 생각되어 생략하도록 하겠습니다.
