반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 2+2
- Java 스터디
- 유학생대학생활
- jpa
- 비전공자 git
- 만다라트프로젝트
- 케네스
- F1학생비자
- 유학생 준비물
- 케네스로그
- java
- 해외유학
- 미국대학생활
- 미국대학
- 미국유학생
- 미국유학
- 개발일지
- i-20
- JVM아키텍처
- 개인 프로젝트 개발일지
- 부산외대
- 자바 스터디
- 파이데이아창의인재학과
- 복수학위제도
- 미국유학생활
- 자바
- 사이드프로젝트
- CSUS
- Kenneth Park
- California State University Sacramento
Archives
- Today
- Total
케네스로그
<th>태그로 테이블 행이름, 열이름 지정하기 본문
반응형
이전글에서 HTML에서 자주 사용되는 <table>태그에 대해 간략하게 알아보았습니다.
이번에는 <table>태그에서 <th>태그를 통해 행이름과 열이름을 지정하는 방법을 알아보겠습니다.

<table>
<tr>
<th></th>
<th scope="col">수량</th>
<th scope="col">금액</th>
</tr>
<tr>
<th scope="row">A 지점</th>
<td>32</td>
<td>$48</td>
</tr>
<tr>
<th scope="row">B 지점</th>
<td>13</td>
<td>$45</td>
</tr>
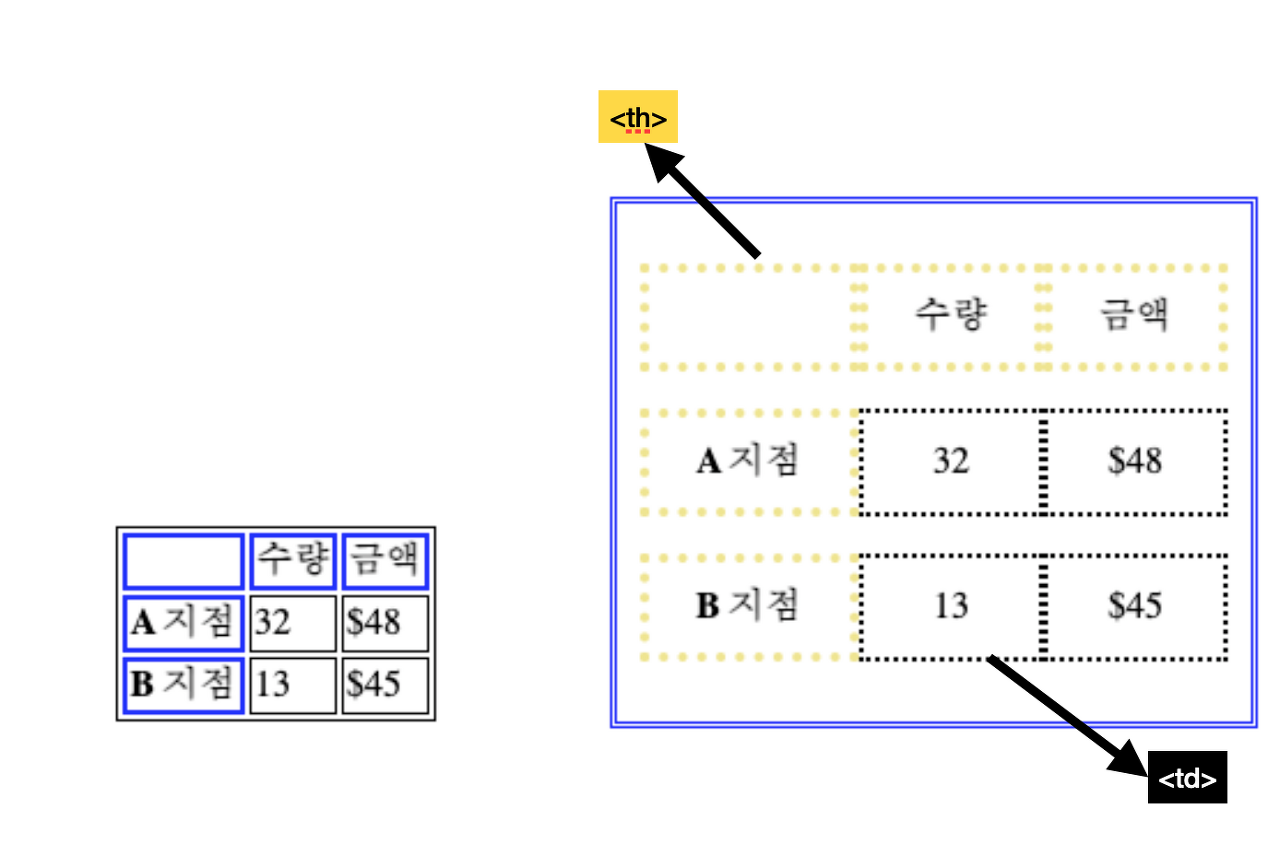
</table><th>는 특별한 역할을 맡은 <td>라고 할 수 있습니다. 일반 데이터를 표현하는 <td>와 달리, <th>는 자기가 속한 행이나 열을 대표하는 역할을 합니다. 헤더 셀이라고 하죠.
위의 예시에서 각 브랜치의 지점을 나타내는 1열의 2행(A지점),3행(B지점)을 <th>태그를 통해 표현하고 있습니다.
또한, 2열(수량)과 3열(금액)은 해당 열의 행이 나타내는 정보를 대변하는 헤더 셀임을 알 수 있습니다.

<th>의 scope 속성
위의 예시에서 <th>는 scope속성을 지니고 있습니다. 이 scope는 해당 <th>의 종류를 구분합니다. <th>는 가로 행의 대표가 될 수도있고, 세로 열의 대표가 될 수도 있습니다. 그냥 막연하게 <th>태그만 사용하면 어느 것을 나타내기 위함인지 모호하기 때문에 scope속성으로 명확하게 명시해줄 수 있습니다.
💡표의 구조와 관련된 태그
<caption> : 표의 제목을 나타내는 태그
<thead> : 제목 행을 그룹화하는 태그
<tfoot> : 바닥 행을 그룹화하는 태그
<tbody> : 본문 행을 그룹화하는 태그

<table>
<caption>Monthly Savings</caption>
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>
반응형
'Dev > WEB' 카테고리의 다른 글
| HTML <form> 태그 정리 (input태그 예제) (0) | 2021.08.11 |
|---|---|
| HTML 테이블 셀 병합 (colspan, rowspan) (0) | 2021.04.27 |
| HTML <table>태그 사용법 - 테이블 생성 (0) | 2021.02.10 |
| HTML에서 주로 사용되는 기본 태그들 (0) | 2021.02.05 |
| HTML문서의 기본 구조 (0) | 2021.02.05 |




