반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 미국대학생활
- 해외유학
- 자바 스터디
- 미국유학생
- 부산외대
- CSUS
- JVM아키텍처
- 케네스로그
- 2+2
- 개인 프로젝트 개발일지
- 유학생대학생활
- 유학생 준비물
- jpa
- 미국유학
- Kenneth Park
- 케네스
- 개발일지
- 파이데이아창의인재학과
- 복수학위제도
- 자바
- F1학생비자
- java
- i-20
- Java 스터디
- 비전공자 git
- 만다라트프로젝트
- 미국대학
- 미국유학생활
- 사이드프로젝트
- California State University Sacramento
Archives
- Today
- Total
케네스로그
HTML 테이블 셀 병합 (colspan, rowspan) 본문
반응형
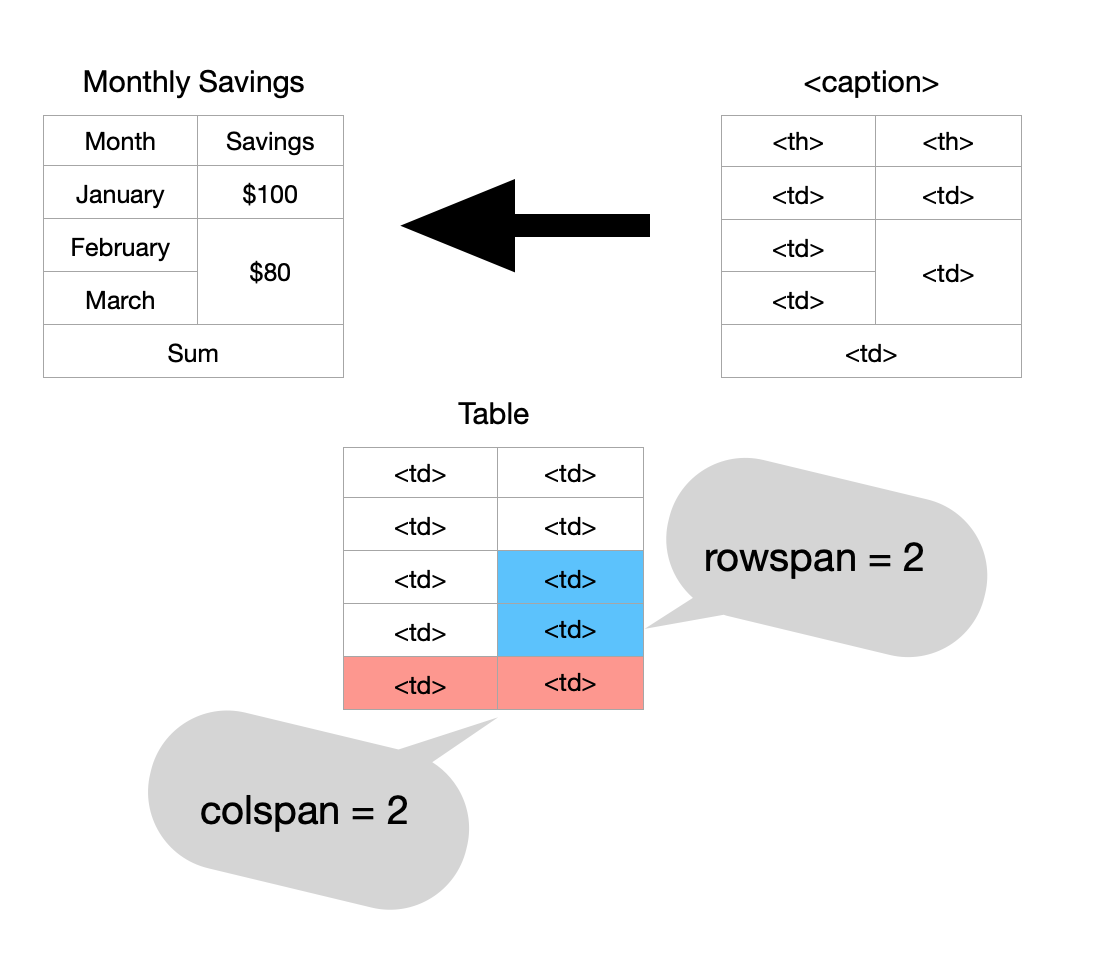
colspan : 셀을 가로방향으로 병합
rowspan : 셀을 세로방향으로 병합

<table>
<caption>Monthly Savings</caption>
<thead>
<tr>
<th>Month</th><th>Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td><td>$100</td>
</tr>
<tr>
<td>February</td><td rowspan="2">$80</td>
</tr>
<tr>
<td>March</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">Sum</td>
</tr>
</tfoot>
</table><td>의 colspan/rowspan 속성을 이용해서 테이블 셀 가로/세로 병합을 할 수 있습니다. 처음엔 이 개념이 낯설어서 구현하는게 어려울 수 있습니다. span은 '폭, 길이'이라는 뜻을 가진 명사죠. 그렇다면, colspan은 '열의 폭' 또는 '열의 길이'라고 해석할 수 있습니다.
<td>의 길이는 기본적으로 '가로(row행):1 / 세로(col열):1' 입니다. 여기서, 행의 길이가 2가 된다면, '가로(행):2 / 세로(열):1'로 표현될겁니다. 코드로 표현하자면 <td rowspan="2">가 되겠죠. 한 개의 <td>가 2개의 row만큼의 길이를 가지게 됩니다. 이렇게 해석한다면 셀 병합에 대한 이해가 훨씬 쉬워지죠.

위의 그림은 <table>에서 셀을 가로/세로방향 병합의 이해를 돕기위해 만든 그림입니다.
처음의 표를 만들기 위해서는 오른쪽과 같은 구조를 통해 만들어 집니다. 5x2의 표가 병합을 통해 다음과 같은 모습으로 표현되는 거죠.
반응형
'Dev > WEB' 카테고리의 다른 글
| HTML 컨텐츠 카테고리와 모델의 이해 (0) | 2021.08.16 |
|---|---|
| HTML <form> 태그 정리 (input태그 예제) (0) | 2021.08.11 |
| <th>태그로 테이블 행이름, 열이름 지정하기 (0) | 2021.04.27 |
| HTML <table>태그 사용법 - 테이블 생성 (0) | 2021.02.10 |
| HTML에서 주로 사용되는 기본 태그들 (0) | 2021.02.05 |




