| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 미국유학생
- 미국대학생활
- Kenneth Park
- Java 스터디
- 파이데이아창의인재학과
- F1학생비자
- 개발일지
- 유학생 준비물
- 복수학위제도
- java
- 부산외대
- 케네스
- 2+2
- California State University Sacramento
- 만다라트프로젝트
- 미국유학생활
- jpa
- 케네스로그
- 개인 프로젝트 개발일지
- JVM아키텍처
- 해외유학
- 자바 스터디
- 미국대학
- 유학생대학생활
- 자바
- i-20
- 비전공자 git
- 사이드프로젝트
- 미국유학
- CSUS
- Today
- Total
케네스로그
HTML <form> 태그 정리 (input태그 예제) 본문
HTML <from> 태그
HTML 요소 중 하나인 <form>은 문서 내에서 정보(데이터)를 전달하는 상호작용이 일어나는 부분을 명시하기 위해 사용됩니다.
사용자는 웹 브라우져(클라이언트)에서 각종 데이터를 입력합니다. 회원 아이디, 비밀번호 또는 상품에 대한 피드백을 제출하기 위한 텍스트 일 수도 있습니다. 이러한 사용자의 입력 부분이 <form> 태그로 구분지어 집니다.
<form>의 기본 속성
<form action="/examples/media/action_target.php" method="get">
<div>
<label for="name">Enter your name: </label>
<input type="text" name="name" id="name" required>
</div>
<div>
<label for="email">Enter your email: </label>
<input type="email" name="email" id="email" required>
</div>
<div>
<input type="submit" value="Subscribe!">
</div>
</form><form>의 'action' 속성
action은 데이터를 어디로 전송하는지에 대한 속성입니다. URL(Uniform Resource Locator) 형식의 주소가 오게 됩니다.
<form>의 'method' 속성
method는 데이터를 전송하는 방법에 대한 속성입니다. 대표적으로 GET과 POST 두가지 방식이 있습니다.
- GET: form의 데이터를 URL에 파라미터 형식으로 첨가하여 전송하는 방식
- POST: request body에 내부에 데이터를 포함시켜 전송하는 방식
GET방식은 데이터의 내용이 노출되어 보안에 취약하기때문에 보안이 필요하다면 POST방식을 사용합니다.
<input> 태그
<input>태그는 유저가 데이터를 입력할 수 있게 하는 태그입니다. type 속성에 따라 입력받는 데이터와 화면에 표시되는 형식이 달라집니다.
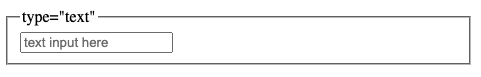
<input type="text">

<input type="text" placeholder="ㅇㅇㅇ">주로 아이디, 이름, 주소, 전화번호 등 단순한 텍스트 형식의 입력을 받을 때 사용됩니다. placeholder 속성은 사용자가 입력하기 전 미리 화면에 노출되는 값으로, 입력하는 값의 양식이나 예시로 표현할 수 있습니다.
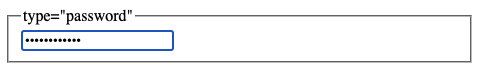
<input type="password">

<input type="password">공개할 수 없는 암호와 같은 입력을 받을 때 사용됩니다. 기본적으로 입력받은 값을 * 또는 기타 문자로 마스킹하여 표시됩니다.
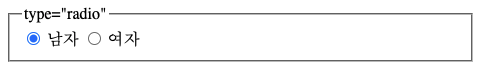
<input type="radio">

<input type="radio" name="gender" checked> 남자
<input type="radio" name="gender"> 여자라디오 버튼은 중복 선택이 불가능하며 하나의 항목 만을 선택해야 합니다. name 속성을 통해 선택지의 분류(그룹화)가 가능합니다.
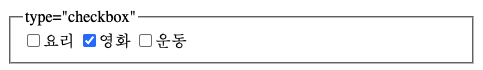
<input type="checkbox">

<input type="checkbox" name="hobby">요리
<input type="checkbox" name="hobby" checked>영화
<input type="checkbox" name="hobby">운동체크박스는 중복 선택이 가능하며, name 속성을 이용해 선택지의 분류(그룹화)가 가능합니다.
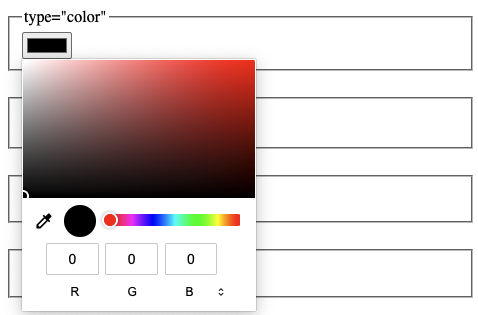
<input type="color">

<input type="color">color타입의 <input>은 색상을 선택하기 위한 UI가 제공됩니다. 직접 색상을 포인터를 통해 정하거나 코드값을 통해 지정할 수 있습니다.
<input type="date">

<input type=date>date타입의 <input>은 유저가 날짜를 직접 입력하는 필드를 제공하고, 입력된 값이 날짜인지 검증합니다.
<input type="email">

<input type="email" pattern=".+@gmail\.com">email타입의 <input>은 사용자가 이메일을 입력할 수 있는 필드를 제공합니다. pattern 속성의 정규표현식을 통해 형식을 지정할 수 있습니다.
<input type="file">

<input type="file" accept="image/png, image/jpeg" multiple>file 타입은 사용자가 선택한 파일을 업로드할 수 있습니다. accept 속성을 통해 어떤 포맷의 파일을 허용할 것인지 설정할 수 있고, multiple 속성을 통해 다수의 파일을 허용할 지 여부를 정할 수 있습니다.
<input type="number">

<input type="number">number타입의 <input>은 사용자로부터 숫자를 입력받기 위한 폼을 제공합니다. 오직 숫자만 입력할 수 있고, 오른쪽의 버튼을 통해 조정이 가능합니다.
<input type="range">

<input type="range" min="0" max="10">range타입의 <input>은 주어진 범위(min/max)내에서 사용자가 숫자를 조절할 수 있는 폼을 제공합니다.
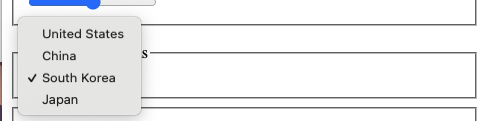
<select>


<select>
<option>United States</option>
<option>China</option>
<option selected>South Korea</option>
<option>Japan</option>
</select><select>는 선택 목록 상자(콤보박스)라고 하며, 다수의 선택지를 리스트 형태로 출력합니다. 그 중 하나를 선택받는 태그입니다. multiple 속성을 통해 다중선택 여부를 정할 수 있습니다.
<option>은 <select> 내부에서 각 항목을 대표합니다. selected 속성이 있으면 이는 해당 option이 기본적으로 선택되도록 미리 지정합니다.
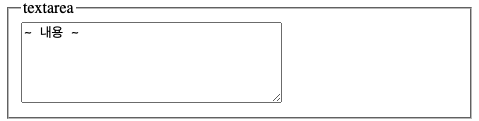
<textarea>

<textarea rows="5" cols="30">
~ 내용 ~
</textarea><input type="text">와 달리 <textarea>는 여러 줄의 텍스트를 입력받을 수 있습니다.
- cols: 가로 크기를 조절하는 속성(한 줄에 들어가는 대략적인 글자 수)
- rows: 세로 크기를 조절하는 속성(화면에 노출되는 줄 수)
<label>
<label>은 form 요소의 이름과 form 요소를 명시적으로 연결시켜주기 위해 사용됩니다.
form태그의 id === label 태그의 for
<label for="name">이름</label>:<input type="text" id="name"><br>
<label for="nickname">이름</label>:<input type="text" id="nickname"><br>
<label for="address">이름</label>:<input type="text" id="address"><br><label>은 사용성, 접근성적인 측면에서 중요한 역할을 함으로 반드시 써주는것이 좋습니다.
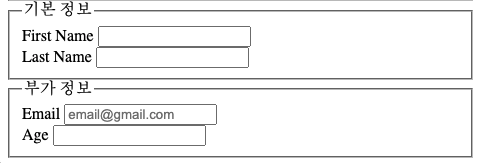
<fieldset>, <legend>

<fieldset>
<legend> 기본 정보 </legend>
<div>
<label for="firstName">First Name</label>
<input type="text" id="firstName" name="userName">
</div>
<div>
<label for="lastName">Last Name</label>
<input type="text" id="lastName" name="userName">
</div>
</fieldset>
<fieldset>
<legend> 부가 정보 </legend>
<div>
<label for="email">Email</label>
<input type="email" id="email" name="userEmail" placeholder="email@gmail.com">
</div>
<div>
<label for="age">Age</label>
<input type="number" id="age" name="userAge">
</div>
</fieldset><fieldset>은 여러개의 폼 요소를 구조화하기 위해 필요한 태그로, form을 그룹화하는 역할을 합니다.
<legend>는 폼 요소의 제목으로 <fieldset>내부에 작성됩니다.
그외의 폼 요소
submit: form의 값을 전송하는 버튼
reset: form의 값을 초기화하는 버튼
image: 이미지를 삽입할 수 있는 버튼(단, 동작은 submit과 동일)
button: 아무 기능이 없는 기본 버튼
'Dev > WEB' 카테고리의 다른 글
| HTML 문서 구조화, 시멘틱 마크업이 필요한 이유 (0) | 2021.08.16 |
|---|---|
| HTML 컨텐츠 카테고리와 모델의 이해 (0) | 2021.08.16 |
| HTML 테이블 셀 병합 (colspan, rowspan) (0) | 2021.04.27 |
| <th>태그로 테이블 행이름, 열이름 지정하기 (0) | 2021.04.27 |
| HTML <table>태그 사용법 - 테이블 생성 (0) | 2021.02.10 |




